(New Learnt Technique!!)
This technique is very new to me as I have never been introduced nor learnt anything about the Particle flow System up until now. To create the particle flow system I first had to create an object. This could be anything so I decided to place it on a box at first. Later I would then apply it to other objects.
To open the particle flow can be done either with pressing ‘6’ or using the navigation tools at the top of 3DS max.
Once in the scene I then selected the particle flow standard and placed it on the board. Going into the birth settings allowed me to edit the start and end time of the particle flow.
To add the box to the particle flow I then opened the object section and used the add tool to add the box.
Adjusting the shape and size of the particles could be done using the display and shape modifiers.
On the scene it was necessary to apply a wind modifier and a drag modifier. These could now be applied to the particle flow system by adding a force event to the board.
Within this force event I could pick the wind and drag forces on the scene.
These forces would allow the particles to travel in the direction of the wind to give the effect of the particles blowing off the object.
To adjust the speed and strength of the wind I could do this by adjusting the settings within the modifier panel of the wind force itself on the scene. The wind force was set to a slow pace of 1.0 and turbulence to just 0.5. This will give the particles a slow effect and a slight random amount of turbulence when they appear to be removed from the object.
Now the particle flow system works on the object.
However the object needed to disappear. This was done by creating a fade effect on a material so that as the particles flowed from the object the fade would slowly disappear the object. This was done by opening the material panel and creating a material that could fade by first creating a mulit object material, only 2 materials within though.
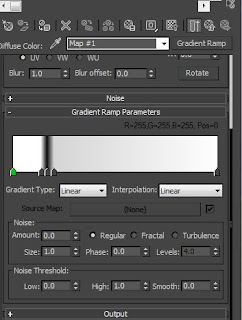
Next to apply a gradient ramp to the particle material and editing the key frames to make the particles change as they drifted away. This was done by crating key frame with the auto tool and changing the colours and frame in the gradient ramp parameters.
The same thing was done to the box material but instead of the material fading across it would fade completely out. This was done using the same technique but applying the gradient ramp to the opacity instead of the diffuse, same procedure as above but as the colour continues to go completely black as the timeline continues along.
This could ow be applied to the object which has the particle flow system installed on it.
This technique was then applied to the light within my animation scene:
And the Radiator: